The principle is that user interfaces should be “simple” for users. Simplicity refers to the need to minimize the number of steps involved in a process, to use symbols and terminology that make the interface as obvious as possible, and difficult to make mistakes.
1. Header
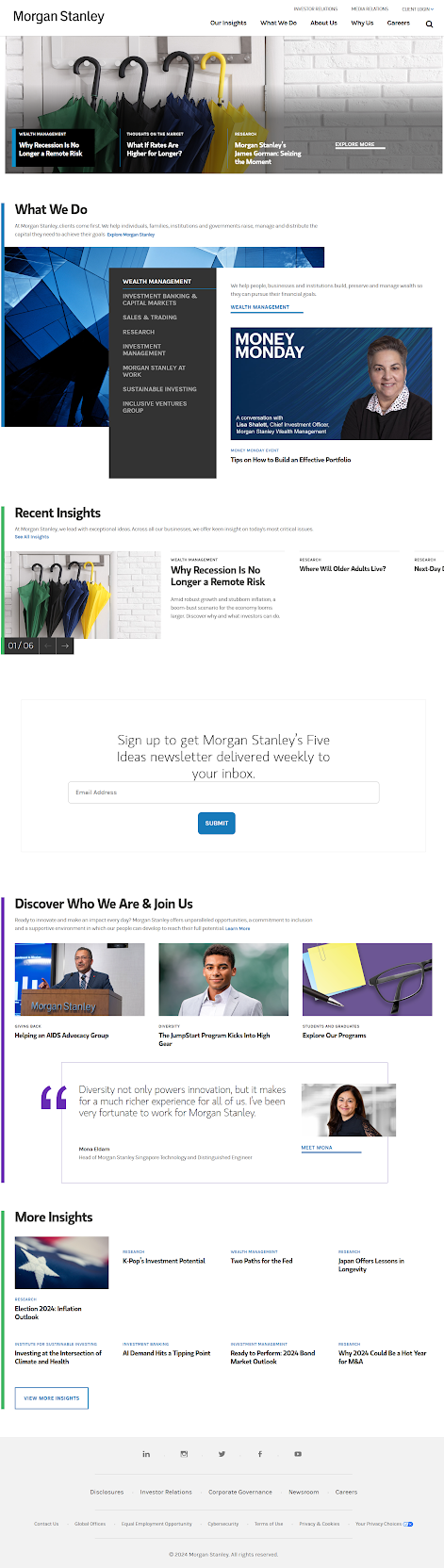
The header, the top part of a webpage, is crucial for strategic navigation and user experience. It serves as a site menu, allowing users to quickly access main pages and navigate the website.
 |
| Fig 1.1 Header, Week 2 (30/04/2024) |
 |
| Fig 1.2 Header, Week 2 (30/04/2024) |
Headers may include a bunch of meaningful layout elements, for example:
- basic elements of brand identity, usually a logo
- call-to-action button
- search field
- links to basic categories of website content
- links to the social networks
- basic contact information (telephone number, e-mail address, etc.)
Web Usability and Header Importance
The header is crucial for web usability as it is placed in the most
scannable zone of a web page. Applied to a page or screen, the verb “scan” means to glance at/over or read hastily. When interacting with a website, especially the first time, users quickly look through the content to analyze whether it’s what they need. So, if an eye has nothing to be caught with at the first minutes of introduction, the risk is high that the user will go away.
A zig-zag pattern is typical for pages with visually divided content blocks.
 |
| Fig 1.3 Zig-Zag Pattern, Week 2 (30/04/2024) |
One more model is the F-pattern presented in the explorations by Nielsen Norman Group.
 |
| Fig 1.4 F-Pattern, Week 2 (30/04/2024) |
That's why Header elements are often found in them, especially those in the left and right corners, such as the CTA button and core navigation.
Consistency
Header's external
consistency of user experience is also important. The term “consistency” is the quality of always behaving or performing in a similar way, or of always happening in a similar way, aka “being the same”. Put shortly, the consistent approach to user experience design leads to the following benefits:
- The interface gets much easier to learn for new users
- Fewer errors happen as users are less confused
- It reduces cognitive load this way, saving users’ time and effort
- Consistency supports a strong brand image for a website or application
there are many types of consistency so let's just speedrun it.
Visual consistency is based on making similar objects or elements look the same. They need to give the same vibe basically, Icons, fonts, image sizes, buttons, labels, and even text (heading, subheadings, main text body, quotations, etc.) should use the same font family.
 |
| Fig 1.5 Visual Consistency, Week 2 (30/04/2024) |
Functional consistency means that similar objects behave the same way. For example, most websites use a logo or a publication name in the top left corner of the website header, and by clicking it, users get back to the home page or refresh it.
Fig 1.6 Functional Consistency, Week 2 (30/04/2024)
Internal consistency is about different parts of your interface or brand that look and behave as one clear system. For example, when you make all the CTA buttons on different pages colored and designed the same way, users will quickly distinguish them anywhere.
Fig 1.7 Internal Consistency, Week 2 (30/04/2024)
This web has many CTA buttons with the same design and color.
External consistency is about parts of your interface that look and behave as typical patterns for most products of this kind. That’s, for example, when you use a shopping cart even on the website selling non-tangible products give users a hint that they are clickable.
 |
| Fig 1.8 External Consistency, Week 2 (30/04/2024) |
Some of the popular design practices for web headers include
Hamburger Menu It is the button hiding the menu. When you click or tap it, the menu expands. This kind of menu (and button as well) got the name due to its form of three horizontal lines that look bread-meat-bread hamburger.
 |
| Fig 1.9 Hamburger Menu, Week 2 (30/04/2024) |
Fig 1.10 Hamburger Menu, Week 2 (30/04/2024)
Sticky Header that doesn’t hide away but sticks to the top part of the page when users are scrolling the page down. Which is helpful in terms of content-heavy pages with long scrolling.
Fig 1.11 Sticky Header, Week 2 (30/04/2024)
The presented design concept of a website has a fixed header that doesn’t hide while the page is scrolled.
Two-Layer Navigation, a sort of double set of navigation sites in the header to separate two different routes of navigation that are both important for web usability.
 |
| Fig 1.12 Two-Layer Navigationr, Week 2 (30/04/2024) |
The website features a sticky header with two navigation levels: an upper menu for social networks, logo, search, shopping cart, and hamburger button, and a second line for product catalog, locations for the point-of-sales, and information about the service.
2. CTA Button
A call-to-action (CTA) button is an element of a user interface aimed at encouraging a user to take a certain action. for example, buy, contact, subscribe, etc.). Effective call-to-action buttons are easy to notice; that’s why they are usually bold contrasting buttons.
 |
| Fig 2.1 Call-To-Action, Week 2 (30/04/2024) |
 |
| Fig 2.2 CTA Button, Week 2 (30/04/2024) |
 |
| Fig 2.3 Call-To-Action, Week 2 (30/04/2024) |
 |
| Fig 2.4 CTA Button, Week 2 (30/04/2024) |
3. Hero Section
Hero section is the above-the-fold (pre-scroll area of the web page containing the element that presents the strong visual hook: a hero image, slider, catchy piece of typography, video, or anything else attracting visitors’ attention and transfers a needed message to them.
Fig 3.1 Hero Section, Week 2 (30/04/2024)
The hero section for this website catches attention and impresses visitors with an animated 3D graphic.
4. Footer
Footer is the lower (bottom) part of the web page, For most users, the footer is a common place to search for contact information, credits, and sitemaps.
 |
| Fig 4.1 Footer, Week 2 (30/04/2024) |
 |
| Fig 4.2 Footer, Week 2 (30/04/2024) |
Footers can include:
- Brand identity signs, usually the name and logo of the company or product
- Links to user support sections, for example, FAQ page, About page, Privacy Policy, Terms and Conditions, Support Team, etc.
- Credits to website creators
- Contact forms and information
- and more!
5. Slider
A slider is an interactive element that applies a technique of a slideshow or carousel to present different products, offers, etc.
 |
| Fig 5.1 Slider, Week 2 (30/04/2024) |
Fig 5.2 Slider, Week 2 (30/04/2024)
Sliders are controversial interactive elements with benefits like saving page space, user engagement, and attractive visual hooks. However, they can decrease page speed, distract users cause of lack of priority, and cause issues in mobile adaptation.
6. Search
The interactive element responsible for the internal search in the user interface is a search field, also called a search box or search bar: it enables a user to type in the search query and, this way find the pieces of content that are needed.
 |
| Fig 6.1 Search, Week 2 (30/04/2024) |
 |
| Fig 6.2 Search, Week 2 (30/04/2024) |
This is the search element in blog.tubikstudio.com on the top right corner and the page when you click it.
7. Menu
The menu is one of the core navigation elements in user interfaces. A menu represents the categories along which the content is organized in the given interface.
Classic horizontal menu: the most common and well-recognized type of menu that presents the core navigation organized as a horizontal line in the website header.
 |
| Fig 7.1 Classic Horizontal Menu, Week 2 (30/04/2024) |
Sidebar menu: quite a classic type, presents a vertical list of options sticking to the left or right side of the web page
 |
| Fig 7.2 Sidebar Menu, Week 2 (30/04/2024) |
Dropdown menu: a more complex type of menu for content-heavy websites; here, the list of additional options opens below the primary one when it’s clicked or hovered.
 |
| Fig 7.3 Dropdown Menu, Week 2 (30/04/2024) |
Megamenu: that’s the expandable menu in which the big list of multiple choices is presented in a two-dimensional dropdown layout; this is used for cases with many options.
 |
| Fig 7.4 Megamenu, Week 2 (30/04/2024) |
Hamburger menu: when the hamburger button (typically marked with three horizontal lines) is clicked, the menu expands. This option saves space and is often applied to mobile versions of websites.
 |
| Fig 7.5 Hamburger Menu, Week 2 (30/04/2024) |
8. Breadcrumbs
Breadcrumbs are navigation elements used to support users in a journey around the website: they get aware of where they are on the website and can get used to the website structure more easily.
 |
| Fig 8.1 Breadcrumbs, Week 2 (30/04/2024) |
Breadcrumbs enhance website findability by providing a touchpoint for users to navigate the website's structure. They require fewer clicks, effectively use screen space, and are rarely misinterpreted. Breadcrumbs are particularly helpful for first-time visitors or those unfamiliar with complex websites, as they reduce bounce rates, making them a more effective tool for navigation.
9. Form
Forms are interactive elements that allow users to send information to a system or server. They are digital versions of traditional paper forms, with more options and functionality. Forms are used in various digital activities like registration, payment, feedback, and newsletter subscription. To ensure user communication, forms should be simple, intuitive, and have visual prompts and tips to support the user's process.
 |
| Fig 9.1 Form, Week 2 (30/04/2024) |
10. Cards
Cards, also known as tiles, are layout elements that organize and visualize homogeneous data in a user-friendly way. They are organized in a grid, combining different types of content about an item.
 |
| Fig 10.1 Cards, Week 2 (30/04/2024) |
 |
| Fig 10.2 Cards, Week 2 (30/04/2024) |
 |
| Fig 10.3 Cards, Week 2 (30/04/2024) |
11. Video
Video content is increasingly prominent on websites due to advancements in web development solutions and technical abilities. It attracts customers' attention and informs them quickly and brightly.
 |
| Fig 11.1 Video, Week 2 (30/04/2024) |
Fig 11.2 Video, Week 2 (30/04/2024)
Video content activates multiple channels of perception, including audio, visual, and motion, while telling a story. Videos are popular visual hooks for product introductions, setting the atmosphere, and sharing feedback. However, pitfalls like loading time, contrast issues, and responsiveness can negatively impact user experience.
12. Progress Indicator
Progress indicators help visitors understand information volume and actions, especially on text-heavy pages with long scrolling. They help users estimate reading time and feel more confident in complex forms or processes.
Fig 12.1 Progress Indicator, Week 2 (30/04/2024)
13. Favicon
Favicon, URL icon, or bookmark icon, represents a product or brand in browser URLs and tabs, providing quick visual connection and effective website promotion, while contributing to web usability due to its small size.
 |
| Fig 13.1 Favicon, Week 2 (30/04/2024) |
 |
| Fig 13.2 Favicon, Week 2 (30/04/2024) |
14. Tags
Tags are secondary navigation elements found in blogs and websites with homogenous content. They provide quick access to specific content categories and are metadata that support content classification. Users often create tags as an alternative to fixed website categories.
Mr Shamsul has explained all of the slides including the history and theory in the beginning. But these are the main points that we applied in class.
Selects all elements on the page. It's represented by an asterisk (*). Use it with caution, as it can affect all elements and lead to inefficient CSS.
2. Element Selector
Element Selector: The simplest type of selector, it targets HTML elements by their tag name.
 |
| Fig 2.1 Element Selector, Week 7 (04/06/2024) |
3. ID Selector
Targets an element with a specific id attribute. IDs must be unique within an HTML document. To select an element with a specific ID, use a # symbol followed by the ID name.
 |
| Fig 3.1 ID Selector, Week 7 (04/06/2024) |
4. Class Selector
Targets elements with a specific class attribute. Multiple elements can share the same class. To select elements with a specific class, use a . symbol followed by the class name.
 |
| Fig 4.1 Class Selector, Week 7 (04/06/2024) |
5. Descendant Selector
Selects an element that is a descendant of another element. You can specify a hierarchy of elements to target. For example, to style all <a> elements inside a <div> with class "container,"
 |
| Fig 5.1 Descendant Selector, Week 7 (04/06/2024) |
6. Attribute Selector
Selects elements with a specific attribute value. It is used to styling elements based on their attributes, such as form inputs. Syntax: [attribute=value]
 |
| Fig 6.1 Attribute Selector, Week 7 (04/06/2024) |
7. Child Selector
Selects elements that are direct children of another element. To select only the immediate <li> children of an <ul>, you can use:
 |
| Fig 7.1 Child Selector, Week 7 (04/06/2024) |
8. Pseudo-class Selector
Selects elements based on their state or position in relation to other elements. Common pseudo-classes include :hover, :active, :visited, :link, :focus, and :nth-child(n)
 |
| Fig 8.1 Pseudo-class Selector, Week 7 (04/06/2024) |
9. Pseudo-element Selector
Pseudo-element Selector: Selects parts of an element rather than the element itself. Common pseudo-elements include:: before and::after, which are used to add content before or after an element.
 |
| Fig 9.1 Pseudo-element Selector, Week 7 (04/06/2024) |
10. Adjacent Sibling Selector
Syntax: element + adjacent. Selects an element that is immediately preceded by a specified element. Styling an element that directly follows another specific element.
 |
| Fig 10.1 Adjacent Sibling Selector, Week 7 (04/06/2024) |
11. General Sibling Selector
Syntax: element ~ siblings. Selects all elements that are siblings of a specified element. Styling all sibling elements that follow a specified element.
 |
| Fig 11.1 General Sibling Selector, Week 7 (04/06/2024) |
12. Complex Selectors
(n): Select the nth child element.




























































































Comments
Post a Comment