Application Design 2 - Task 1: App Design 1 Self-Evaluation and Reflection
24/04/2025 - 15/05/2025 / Week 1 - Week 4
Velicia Raquel Dewi Setiawan | 0369188 | Bachelor of Design (Honours) in Creative Media
Application Design 2
JUMPLINK:
1. LECTURE
Week 1 – MVP Redesign & Animation Planning
This week, the main focus was on redesigning a previous project from App Design 1, but specifically for the MVP—meaning a vertical slice of the app. That includes everything from button animations to page transitions, aiming for a polished interactive experience.
Tasks:
-
Redesign MVP features focusing on animations (button animations, page transitions).
-
Plan the animations and interactivity clearly—whether using Figma, Canva, or After Effects, the idea must be visually demonstrated. For example, if a button glows, you have to show it.
-
Implement the planned animations for real in the prototype.
Resources Provided:
-
UXLab Assistant AI (via WhatsApp link) — useful for asking follow-up and in-depth UX questions.
-
LottieFiles — for adding animations easily.
-
FlutterFlow — no-code tool to build apps and integrate with Figma. (Note: FlutterFlow University access will be ready in 15–20 days via email; meanwhile, tutorials on YouTube are helpful.)
I was encouraged to make full use of these resources to enhance the app’s interactive feel.
Week 2 – Labour Day Holiday
No classes this week due to Labour Day holiday.
Week 3 – Information Architecture & Group Task
This week we worked on arranging information based on information architecture principles and user personas.
Group Task:
-
Organize onboarding info effectively. For example, group flight details with departure and arrival times, gate closes, etc.
-
Prioritize what information is most important: the flight number is more important than the date, so layout accordingly.
-
Group related info such as departure and arrival times and dates together for clarity.
 | |
|
 |
| Fig 1.2 Booking Information, Week 3 (08/05/2025) |
This is our result after the redesign.
 |
| Fig 1.3 Redesign, Week 3 (08/05/2025) |
After some more feedback from the lecturer, we redesign it again.
-
He told us about information grouping, such as the date, from–to, and where departure and arrival time should be in one place.
-
While "first" and "gate" should be in one place.
-
While "seg no." and "booking no." are not that important, so they don't need to be that visible/put it lower in the hierarchy.
.png) |
| Fig 1.4 Redesign after Feedback, Week 3 (08/05/2025) |
Week 4 – Mobile App Design & User Journey
The focus this week was on designing interconnected mobile app systems, keeping the interface consistent and intuitive.
Key Concepts:
-
Design Continuity: Buttons should follow the same style (e.g. yellow, rounded) throughout the app to preserve consistency.
-
Task Completion: The interface should guide users toward finishing tasks without friction.
-
User Journey: Mapping how a user moves through the app—from entry to goal completion.
Standard App Layouts:
-
Screen Types:
-
Home
-
Master-Detail
-
Form
-
Confirmation
-
Consistency in layout types is key to not disorienting users.
Navigation:
-
Types:
-
Bottom nav bars
-
Tab navigation
-
Hamburger menus
-
-
Decision factors: Should be chosen based on user behavior and app complexity.
-
Universal Icons: Icons must be instantly understandable—no guessing games.
User Flow:
Defined as the sequence of steps a user takes to complete a task.
-
Start with a User Flow Chart before moving into wireflows.
-
One page can have multiple outputs (e.g., success or failure).
Group work required a minimum of 5 pages.
Important Tips:
-
On arrows in user flow diagrams:
-
Write labels directly on lines to clarify where they're coming from—especially if from a different page.
-
Feedback/confirmation states must be added, e.g. "When sign-up fails" → show error message or retry prompt.
-
Arrows should connect from the specific button, not the whole screen.
 |
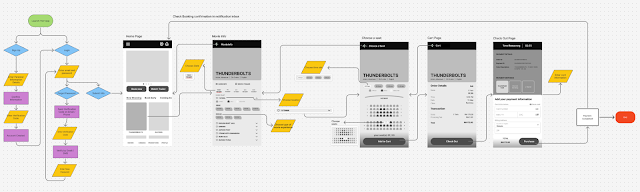
| Fig 1.5 Flow Diagrams Reference, Week 4 (15/05/2025) |
Lecturer Feedback:
-
Decisions must be binary: Yes or No. Not “Yes and yes.”
-
Use visual cues to show interaction clearly (e.g. highlight clicked icons).
-
Your version is more like a finalized wireframe—it’s okay, but keep it iterative.
-
Avoid vague language like “feel.” Every design must be justified with UX rules.
-
Emphasize spacing, alignment, and visual hierarchy
 |
| Fig 1.6 Screen Wireframe, Week 4 (15/05/2025) |
Feedback from Lecturer:
-
Decisions should be clear yes or no, no mixed answers.
-
Visual cues need to clearly show what’s clicked.
-
The version presented was more like a finalized wireframe, but that’s acceptable.
-
All design choices must be backed by UX principles—avoid subjective phrases like “feel.”
-
Pay attention to spacing, alignment, and visual hierarchy.
Week 5 – Micro and Macro Animation Principles
This week was about understanding the difference between micro and macro animations in UI/UX:
Concepts:
-
Micro animations: Tiny details (e.g., button hover, toggle switch).
-
Macro animations: Full-screen transitions, onboarding flows.
Examples:
-
Micro:
-
Button hover → color change
-
Bottom navigation → icon animation
-
-
Macro:
-
Transition from splash screen → home
-
Fade between full pages
Tools & Platforms:
-
LottieFiles – for creating/exporting motion files
-
FlutterFlow – integrates with Figma, supports Lottie (no-code)
-
Animate CC, Netlify – for animation control and delivery
Note: Some seniors used After Effects to make Lottie animations for UI roles. Duolingo also uses LottieFiles—clear sign it’s industry-relevant.
Animation Principles (Val Head – Adobe):
-
Clarity
-
Don’t animate everything
-
Give visual feedback (e.g., loading, download complete)
-
Don’t animate multiple elements at once
-
-
Timing
-
Not too fast or too slow
-
Gigs (larger transitions) are slower, micro interactions are faster
-
-
Easing
-
Linear – no speed change
-
Ease-in – speeds up
-
Ease-out – slows down
-
Ease-in-out – accelerates, then decelerates
-
-
Visual Continuity
-
Keep elements that persist between screens visible (e.g., header image)
-
Animate similar elements the same way
Reference Articles:
-
Tan Yi Ting’s Blog – App Design Projects (good guide)
-
Figma Reference Board – Patung Project (sir references)
Task 2 Requirements:
Macro Animation
-
Build in FigJam:
-
Map user flow
-
Annotate animation descriptions
-
Include linked animated GIFs (either made or sourced)
-
Micro Animation
-
Show interactions (e.g., button color on hover)
-
Focus on bottom navigation bar animations
Storyboarding
-
1 app screen per board
-
Sections:
-
On Enter
-
On Screen Load (each element gets its own animation timeline)
-
On Exit
-
-
Write detailed description beside GIFs
2. INSTRUCTION
3. TASK 1: APP DESIGN 1 SELF-EVALUATION AND REFLECTION
For this task, we need to analyze the app design we made in the last module with the ChatGPT UI/UX assistant from Sir. We need to upload the screenshot of the app and ask it for feedback and analysis.
 |
| Fig 3.1 UI/UX Assistant ChatGPT, Week 3 (08/05/2025) |
Search Function
The user wants to listen to songs by Aurora. The user searches for the artist "Aurora," then clicks on the "Runaway" song in the search results. The user likes the song and wants to download it for offline listening. The user clicks on the "Music" menu at the bottom, then clicks on the "Downloaded Song" section and finds the song there.
 |
| Fig 3.2 Screen Redesign in Figma, Week 3 (08/05/2025) |
 |
| Fig 3.3 Homepage Content, Week 3 (08/05/2025) |
 |
| Fig 3.4 Lyric Page, Week 3 (08/05/2025) |
 |
| Fig 3.5 Search Filter Negative Space, Week 3 (08/05/2025) |
 |
| Fig 3.6 Before and After Homepage, Week 4 (15/05/2025) |
 |
| Fig 3.8 Before and After Activities Page, Week 4 (15/05/2025) |
 |
| Fig 3.9 Before and After Search Page, Week 4 (15/05/2025) |
4. Feedback
Week 4:
Specific Feedback:
- None






Comments
Post a Comment